Закругленные углы в CSS
Закругленные углы в CSS можно сделать многими способами, очень многими, причем некоторые из них можно считать уже устаревшими, так как в CSS 3 появились новые свойства, позволяющие закруглять углы у HTML-элементов. Однако, во-первых, старые браузеры не поддерживают эти свойства, а во-вторых, в креативном мозгу дизайнера порой рождаются такие идеи, что только старые способы и спасают. Поэтому здесь мы рассмотрим несколько различных вариантов позволяющих сверстать закругленные углы в CSS: от самых простых — до довольно сложных.
В данных примерах углы закругляются у изначально блочных элементов, также в некоторых примерах эти блоки задействуются в качестве вспомогательных элементов. Но помните, что вы с легкостью можете проделать то же самое и с элементами уровня строки, предварительно задав им display со значением block или inline-block, если это необходимо.
Закругленные углы в CSS 3 без изображений
В этом примере используются свойства из CSS 3, которые позволяют без проблем закруглять углы без помощи изображений.
Пример HTML и CSS: закругление углов с помощью CSS 3 без изображений
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругляем углы на CSS 3 без использования изображений</title>
<style type="text/css">
.block {
color: #fff; /* цвет текста */
background: #39c; /* фон блока */
border: 3px #c33 solid; /* стили рамки */
-moz-border-radius: 10px; /* закругление для старых Mozilla Firefox */
-webkit-border-radius: 10px; /* закругление для старых Chrome и Safari */
border-radius: 10px; /* закругление углов для всех, кто понимает */
padding: 5px; /* внутренние отступы */
}
</style>
</head>
<body>
<div class="block">Содержимое блока.</div>
</body>
</html>Описание примера
Свойства с префиксами отсутствуют в спецификации CSS, поэтому их использование приведет к невалидному коду.
Закругленные углы в CSS без изображений
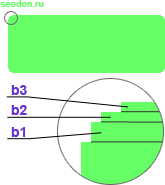
 В этом примере тоже нет изображений, однако используются дополнительные блоки. Суть метода состоит в том, что перед основным содержимым и после него, указывается несколько блоков, которые по мере удаления от него понемногу уменьшаются в ширине с помощью боковых внешних полей. Благодаря этому и происходит имитация закругления углов.
В этом примере тоже нет изображений, однако используются дополнительные блоки. Суть метода состоит в том, что перед основным содержимым и после него, указывается несколько блоков, которые по мере удаления от него понемногу уменьшаются в ширине с помощью боковых внешних полей. Благодаря этому и происходит имитация закругления углов.
Данный способ плох тем, что код «замусоривается» дополнительными блоками, но, к сожалению, во многих примерах подобные блоки будут присутствовать. Еще один минус — при больших радиусах закругления придется добавлять еще больше блоков, чем используется в примере.
Пример HTML и CSS: закругление углов без использования изображений
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругляем углы в CSS без изображений</title>
<style type="text/css">
body {
background: #fff; /* фон страницы */
color: #000; /* цвет текста */
}
.block {
width: 300px; /* ширина основного блока */
}
.b1, .b2, .b3 {
background: #6f6; /* фон элементов, используемых для закругления */
font-size: 0; /* обнуление шрифта (для старых браузеров) */
overflow: hidden; /* обрезаем все, что выходит за границы (для старых браузеров) */
}
.b1 {
height: 2px; /* высота первого блока для закругления углов */
margin: 0 1px; /* боковые поля */
border-left: #c00 1px solid; /* левая граница рамки */
border-right: #c00 1px solid; /* правая граница рамки */
}
.b2 {
height: 1px;
margin: 0 2px;
border-left: #c00 2px solid;
border-right: #c00 2px solid;
}
.b3 {
height: 1px;
margin: 0 4px;
background: #c00;
}
.content_block {
height: 50px; /* высота блока с контентом */
background: #6f6; /* фон */
border-left: #c00 1px solid;
border-right: #c00 1px solid;
padding: 0 15px; /* внутренние отступы */
}
</style>
<body>
<div class="block">
<div class="b3"></div>
<div class="b2"></div>
<div class="b1"></div>
<div class="content_block">
Содержимое блока.
</div>
<div class="b1"></div>
<div class="b2"></div>
<div class="b3"></div>
</div>
</body>
</html>Описание примера
Закругленные углы с помощью изображения
 Самый простой способ, с помощью которого можно сделать в CSS видимость закругленных углов — это использование изображения в качестве фона для элемента. При этом обычно размеры элемента указываются такие же, как и размер фоновой картинки. Минус этого способа в том, что содержимое элемента не должно выходить за его рамки, то есть должно быть определенного ограниченного размера.
Самый простой способ, с помощью которого можно сделать в CSS видимость закругленных углов — это использование изображения в качестве фона для элемента. При этом обычно размеры элемента указываются такие же, как и размер фоновой картинки. Минус этого способа в том, что содержимое элемента не должно выходить за его рамки, то есть должно быть определенного ограниченного размера.
Пример HTML и CSS: закругление углов с использованием одного изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругляем углы в CSS с помощью картинки</title>
<style type="text/css">
body {
background: #fff; /* цвет фона страницы */
}
.block {
width: 130px; /* ширина блока */
height: 22px; /* высота */
text-align: center; /* центровка текста */
font: bold 18px Arial, sans-serif; /* стили шрифта */
color: #fff; /* цвет текста */
background: #099 url('images/menu.png') no-repeat; /* фоновое изображение с закругленными углами */
padding: 5px; /* внутренние отступы */
}
</style>
</head>
<body>
<div class="block">МЕНЮ</div>
</body>
</html>Описание примера
Закругленные углы с помощью боковых блоков
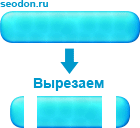
 В предыдущем примере размер блока у нас был фиксированный и зависел от размера фоновой картинки, а это очень неудобно. Сейчас мы сделаем так, чтобы ширина нашего блока была изменяемой. Для этого вырежем у изображения три части — боковушки и кусочек центра. Затем поместим внутрь основного блока два элемента с фиксированными размерами, которые, благодаря абсолютному позиционированию, разместим у него по бокам. В качестве фона зададим им те самые боковые части, а основному блоку — центральную часть. Так у нас получится блок с закругленными углами, у которого будет изменяемая ширина.
В предыдущем примере размер блока у нас был фиксированный и зависел от размера фоновой картинки, а это очень неудобно. Сейчас мы сделаем так, чтобы ширина нашего блока была изменяемой. Для этого вырежем у изображения три части — боковушки и кусочек центра. Затем поместим внутрь основного блока два элемента с фиксированными размерами, которые, благодаря абсолютному позиционированию, разместим у него по бокам. В качестве фона зададим им те самые боковые части, а основному блоку — центральную часть. Так у нас получится блок с закругленными углами, у которого будет изменяемая ширина.
Такой прием очень часто используется для закругления однострочных элементов, таких как ссылки или названия разделов/меню.
Пример HTML и CSS: закругление углов с использованием боковых блоков
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругляем углы в CSS с помощью боковых блоков</title>
<style type="text/css">
.block {
height: 22px; /* высота основного блока */
position: relative; /* относительное позиционирование */
text-align: center; /* текст по центру */
font: bold 18px Arial, sans-serif; /* стили шрифта */
background: #3cf url('images/center.png') 0 0 repeat-x; /* фон */
padding: 5px 15px; /* внутренние отступы */
}
.left_bok, .right_bok {
width: 14px; /* ширина боковушек */
height: 32px; /* высота */
font-size: 0; /* обнуление размера шрифта для старых браузеров */
overflow: hidden; /* тоже для старых браузеров */
position: absolute; /* абсолютное позиционирование */
top: 0; /* нулевое смещение сверху */
}
.left_bok {
background: url('images/left_bok.png') 0 0 no-repeat; /* фон левой боковушки */
left: 0; /* нулевое смещение слева */
}
.right_bok {
background: url('images/right_bok.png') 0 0 no-repeat; /* фон правой боковушки */
right: 0; /* нулевое смещение справа */
margin-left: 100%; /* для IE6 */
left: -14px; /* для IE6 */
}
</style>
<body>
<div class="block">
Основное содержимое.
<span class="left_bok"></span>
<span class="right_bok"></span>
</div>
</body>
</html>Описание примера
В IE6 образуется небольшой баг с этим способом:
Если ширина или высота у "block" будет нечетной, то между внутренним краем блока и правой позиционированной боковушкой появится неприятный отступ в 1px, который будет портить всю картину. Этот баг можно исправить, использовав CSS хак с определенным expression, но я даже не буду здесь приводить такой пример, так как он часто «подвешивает» браузер и лучше его не применять.
Поступим по-другому. Зададим "right_bok" левое поле (CSS margin-left) размером в 100%, чтобы он сместился за правую границу основного блока, а затем вернем его обратно, сместив влево на число пикселей равных его ширине. Со значениями этих свойств IE6 работает правильно, поэтому ему ничего не остается, как поставить блок там, где нам надо.
Закругленные углы с помощью боковых псевдоэлементов
 Этот способ закругления углов похож на предыдущий, но в отличие от него, здесь по бокам расставляются не HTML-элементы, а добавленные к основному блоку псевдоэлементы. Благодаря такому подходу удалось избавиться от лишнего HTML-код страницы.
Этот способ закругления углов похож на предыдущий, но в отличие от него, здесь по бокам расставляются не HTML-элементы, а добавленные к основному блоку псевдоэлементы. Благодаря такому подходу удалось избавиться от лишнего HTML-код страницы.
Пример HTML и CSS: закругление углов с использованием боковых псевдоэлементов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругляем углы в CSS с помощью боковых псевдоэлементов</title>
<style type="text/css">
.block {
height: 18px;
position: relative;
text-align: center;
font: bold 16px Arial, sans-serif;
background: #9cc url('images/center.png') 0 0 repeat-x;
padding: 7px 26px;
}
.block:before, .block:after {
width: 26px;
height: 32px;
font-size: 0;
overflow: hidden;
position: absolute;
top: 0;
}
.block:before {
content: url('images/left_bok.png'); /* изображение левого бока */
left: 0;
}
.block:after {
content: url('images/right_bok.png'); /* изображение правого бока */
right: 0;
}
</style>
<!--[if lte IE 7]>
<style type="text/css">
.block {
z-index: expression(
runtimeStyle.zIndex = 1,
innerHTML = '<span style="width: 26px;height: 32px;font-size: 0;overflow: hidden;position: absolute;background: url(images/left_bok.png) 0 0 no-repeat;top: 0;left: 0;"></span>'
+
innerHTML + '<span style="width: 26px;height: 32px;font-size: 0;overflow: hidden;position: absolute;background: url(images/right_bok.png) 0 0 no-repeat;top: 0;right: 0;margin-left: 100%;left: -26px;"></span>'
);
}
</style>
<![endif]-->
<body>
<div class="block">
Основное содержимое.
</div>
</body>
</html>Описание примера
Для IE6 и IE7 в этом примере были задействованы «костыли»:
Закругленные углы в CSS с помощью обертывания блоками
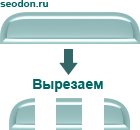
 Суть этого способа заключается в том, что сначала у изображения вырезаются уголки. Затем внутрь основного блока помещается еще несколько блоков (по количеству уголков), которые вложены друг в друга. Каждому из них в качестве фона задается один уголок-изображение. Изображениям запрещают размножение и задают координаты, чтобы они заняли места по углам блоков. Таким образом и получается эффект закругленных углов.
Суть этого способа заключается в том, что сначала у изображения вырезаются уголки. Затем внутрь основного блока помещается еще несколько блоков (по количеству уголков), которые вложены друг в друга. Каждому из них в качестве фона задается один уголок-изображение. Изображениям запрещают размножение и задают координаты, чтобы они заняли места по углам блоков. Таким образом и получается эффект закругленных углов.
Пример HTML и CSS: закругление углов с использованием обертывания блоками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругляем углы в CSS с помощью обертывания блоками</title>
<style type="text/css">
body {
background: #fff; /* фон страницы */
color: #000; /* цвет текста */
}
.lt {
background: #f93 url('images/corn_lt.png') 0 0 no-repeat; /* фон для верхнего левого угла */
}
.rt {
background: url('images/corn_rt.png') 100% 0 no-repeat;
}
.lb {
background: url('images/corn_lb.png') 0 100% no-repeat;
}
.rb {
background: url('images/corn_rb.png') 100% 100% no-repeat;
padding:15px; /* внутренние отступы */
}
</style>
<body>
<div class="block">
<div class="lt">
<div class="rt">
<div class="lb">
<div class="rb">
Содержимое блока.
</div>
</div>
</div>
</div>
</div>
</body>
</html>Описание примера
Задать явно ширину блока можно, указав нужное свойство у class="block", однако для изменения высоты надо использовать самый внутренний элемент (у нас это "rb").
Закругленные углы в CSS с помощью позиционирования
 Здесь тоже вырезаются уголки для фона, который будет указан у маленьких блоков. С помощью абсолютного позиционирования CSS эти блоки расставляются по углам основного элемента, которому задается нужный цвет фона.
Здесь тоже вырезаются уголки для фона, который будет указан у маленьких блоков. С помощью абсолютного позиционирования CSS эти блоки расставляются по углам основного элемента, которому задается нужный цвет фона.
Пример HTML и CSS: закругление углов с использованием позиционирования
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругляем углы в CSS с помощью позиционирования</title>
<style type="text/css">
body {
background: #fff;
color: #000;
}
.block {
position: relative; /* относительное позиционирование */
background: #9cf; /* цвет фона */
padding: 15px; /* внутренние отступы */
zoom:1; /* для IE6, не проходит валидацию */
}
.corn_lt, .corn_rt, .corn_lb, .corn_rb {
width: 11px; /* ширина блоков с уголками */
height: 11px; /* высота */
position: absolute; /* абсолютное позиционирование */
font-size: 0; /* нулевой размер шрифта */
overflow: hidden; /* скрываем все, что может выйти за пределы блоков */
}
.corn_lt {
background: url('images/corn_lt.png') no-repeat; /* фон левого верхнего угла */
left: 0; /* слева */
top: 0; /* сверху */
}
.corn_rt {
background: url('images/corn_rt.png') no-repeat;
right: 0; /* справа */
top: 0; /* сверху */
}
.corn_lb {
background: url('images/corn_lb.png') no-repeat;
left: 0; /* слева */
bottom: 0; /* снизу */
}
.corn_rb {
background: url('images/corn_rb.png') no-repeat;
right: 0; /* справа */
bottom: 0; /* снизу */
}
.corn_rt, .corn_rb {
margin-left: 100%; /* для IE6 */
left: -11px; /* для IE6 */
}
</style>
</head>
<body>
<div class="block">
Содержимое блока.
<span class="corn_lt"></span> <!-- левый верхний уголок -->
<span class="corn_rt"></span> <!-- правый верхний -->
<span class="corn_lb"></span> <!-- левый нижний -->
<span class="corn_rb"></span> <!-- правый нижний -->
</div>
</body>
</html>Описание примера
В IE6 есть пара проблем с этим способом:
Закругленные углы с помощью позиционирования и спрайта
 По сути, технология этого способа закругления углов в CSS такая же, как и в предыдущем, поэтому подробные комментарии тут будут опущены. Единственное отличие — вместо отдельных фоновых изображений-уголков здесь используется одна общая картинка-спрайт. Благодаря этому ускоряется загрузка сайта, ведь одно изображение «весит» меньше, чем четыре и к хостингу идет одно обращение вместо четырех.
По сути, технология этого способа закругления углов в CSS такая же, как и в предыдущем, поэтому подробные комментарии тут будут опущены. Единственное отличие — вместо отдельных фоновых изображений-уголков здесь используется одна общая картинка-спрайт. Благодаря этому ускоряется загрузка сайта, ведь одно изображение «весит» меньше, чем четыре и к хостингу идет одно обращение вместо четырех.
Спрайт — изображение, которое объединяет в себе сразу несколько картинок используемых в качестве фона для элементов сайта. Какая именно часть спрайта будет фоном у того или иного HTML-элемента зависит от координат заданных в специальном CSS-свойстве.
Пример HTML и CSS: закругление углов с использованием позиционирования и спрайтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругляем углы в CSS с помощью спрайта и позиционирования</title>
<style type="text/css">
body {
background: #fff;
color: #000;
}
.block {
position: relative;
color: #000;
background: #9cf;
padding: 15px;
zoom:1; /* для IE6, не проходит валидацию */
}
.corn_lt, .corn_rt, .corn_lb, .corn_rb {
width: 11px;
height: 11px;
position: absolute;
background: url('images/corn_sprite.png') no-repeat; /* подключаем фоновое изображение-спрайт */
font-size: 0;
overflow: hidden;
}
.corn_lt {
background-position: 0 0; /* фон начинается с левого верхнего угла, без смещения */
left: 0;
top: 0;
}
.corn_rt {
background-position: -11px 0; /* смещение фона влево на 11px */
right: 0;
top: 0;
}
.corn_lb {
background-position: 0 -11px; /* смещение вниз на 11px */
left: 0;
bottom: 0;
}
.corn_rb {
background-position: -11px -11px; /* влево и вниз на 11px */
right: 0;
bottom: 0;
}
.corn_rt, .corn_rb {
margin-left: 100%; /* для IE6 */
left: -11px; /* для IE6 */
}
</style>
</head>
<body>
<div class="block">
Содержимое блока.
<span class="corn_lt"></span> <!-- левый верхний уголок -->
<span class="corn_rt"></span> <!-- правый верхний -->
<span class="corn_lb"></span> <!-- левый нижний -->
<span class="corn_rb"></span> <!-- правый нижний -->
</div>
</body>
</html>Описание примера
С IE6 здесь те же проблемы, что и в предыдущем примере.
Закругленные углы с помощью псевдоэлементов
 В данном примере мы закруглим углы у элемента, который имеет рамку, но это не является какой-то особенностью именно этого способа — вы вполне можете использовать закругление с рамкой и в предыдущих примерах.
В данном примере мы закруглим углы у элемента, который имеет рамку, но это не является какой-то особенностью именно этого способа — вы вполне можете использовать закругление с рамкой и в предыдущих примерах.
Сами закругления мы сделаем, используя псевдоэлементы созданные у основного блока, но без применения к ним позиционирования.
И еще один момент. В предыдущих примерах уголки вырезались вместе с фоном внутри, а это не всегда нужно, особенно, если предполагается, что фон у блока с закругленными углами будет неоднородным. Поэтому фон внутри рамки здесь был сделан прозрачным (это позволяет формат PNG) и когда вырезали уголки — их внутренняя часть тоже оказалась прозрачной. Если нужно, то подобный подход вы тоже можете использовать в предыдущих примерах.
Пример HTML и CSS: закругление углов с использованием псевдоэлементов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругляем углы в CSS с помощью псевдоэлементов</title>
<style type="text/css">
body {
background: #fff; /* фон страницы */
color: #000; /* цвет текста */
}
.block {
background: #9f9; /* фон блока */
border: 2px #00f solid; /* стили рамки */
padding: 15px; /* внутренние отступы */
}
.block:before, .block:after {
display: block; /* преобразуем псевдоэлементы в блоки */
height:11px; /* высота псевдоэлементов */
font-size: 0; /* обнуление размера шрифта */
overflow: hidden;/* обрезаем лишнее */
}
.block:before {
content: url('images/corn_lt.png'); /* левый верхний закругленный угол */
background: url('images/corn_rt.png') 100% 0 no-repeat; /* правый верхний угол в виде фона */
margin: -17px -17px 0 -17px; /* отрицательные поля */
}
.block:after {
content: url('images/corn_lb.png'); /* левый нижний закругленный угол */
background: url('images/corn_rb.png') 100% 0 no-repeat; /* правый нижний угол в виде фона */
margin: 0 -17px -17px -17px; /* поля */
}
</style>
<!--[if lte IE 7]>
<style type="text/css">
.block {
zoom: 1;
z-index: expression(
runtimeStyle.zIndex = 1,
innerHTML = '<span style="position: relative;display: block;height: 11px;font-size: 0;overflow: hidden;background: url(images/corn_rt.png) no-repeat 100% 0;margin: -17px -17px 0 -17px;"><img src="images/corn_lt.png" alt=""></span>'
+
innerHTML + '<span style="position: relative;display: block;height: 11px;font-size: 0;overflow: hidden;background: url(images/corn_rb.png) no-repeat 100% 0;margin: 0 -17px -17px -17px;"><img src="images/corn_lb.png" alt=""></span>'
);
}
</style>
<![endif]-->
<body>
<div class="block">
Содержимое блока.
</div>
</body>
</html>Описание примера
Для IE6 и IE7 мы здесь применили уже знакомые вам «костыли» с внедрением HTML-кода, так как эти браузеры не понимают используемые здесь псевдоэлементы:
Минус этого способа в том, что блоку с закругленными углами нельзя явно задать высоту, ведь если она будет превышать размеры содержимого, то нижние уголки не прижмутся к краям. Этого можно избежать, если все-таки заключить основное содержимое в еще один блок и высоту задавать ему.
Еще один пример закругления углов с псевдоэлементами и без дополнительных блоков
 Этот пример похож на предыдущий, но здесь для расстановки псевдоэлементов используется позиционирование. Благодаря такому подходу появилась возможность явно указывать высоту блока с закругленными углами.
Этот пример похож на предыдущий, но здесь для расстановки псевдоэлементов используется позиционирование. Благодаря такому подходу появилась возможность явно указывать высоту блока с закругленными углами.
Пример HTML и CSS: закругление углов, где можно изменять высоту блока
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругляем углы в CSS с помощью псевдоэлементов, где у блока можно задавать высоту</title>
<style type="text/css">
body {
background: #fff;
color: #000;
}
.block {
background: #fc9;
border: 2px #093 solid;
padding: 15px; /* внутренние отступы основного блока */
position: relative; /* относительное позиционирование */
height: 200px; /* высота блока */
}
.block:before, .block:after {
height: 11px;
position: absolute; /* абсолютное позиционирование */
font-size: 0;
overflow: hidden;
right: -2px; /* смещение вправо */
left: -2px; /* смещение влево */
}
.block:before {
content: url('images/corn_lt.png');
background: url('images/corn_rt.png') 100% 0 no-repeat;
top: -2px; /* смещение вверх */
}
.block:after {
content: url('images/corn_lb.png');
background: url('images/corn_rb.png') 100% 0 no-repeat;
bottom: -2px; /* смещение вниз */
}
</style>
<!--[if lte IE 7]>
<style type="text/css">
.block {
zoom: 1;
z-index: expression(
runtimeStyle.zIndex = 1,
innerHTML =
'<span style="width: 11px;height: 11px;position: absolute;font-size: 0;overflow: hidden;background: url(images/corn_lt.png) no-repeat;left: -2px;top: -2px;"></span>' +
'<span style="width: 11px;height: 11px;position: absolute;font-size: 0;overflow: hidden;background: url(images/corn_lb.png) no-repeat;left: -2px;bottom: -2px;"></span>' +
'<span style="width: 11px;height: 11px;position: absolute;font-size: 0;overflow: hidden;background: url(images/corn_rt.png) no-repeat;right: -2px;top: -2px;margin-left: 100%;left: -9px;"></span>' +
'<span style="width: 11px;height: 11px;position: absolute;font-size: 0;overflow: hidden;background: url(images/corn_rb.png) no-repeat;right: -2px;bottom: -2px;margin-left: 100%;left: -9px;"></span>'
+ innerHTML);
}
</style>
<![endif]-->
<body>
<div class="block">
Содержимое блока.
</div>
</body>
</html>Описание примера
Так как этот способ похож на предыдущий, то опишу только их отличия.
И снова для IE6 и IE7 добавляем внутрь основного блока несколько дополнительных элементов с помощью expression, а код закрываем в условные комментарии. Вот только в этот раз мы даже не будем пытаться эмулировать псевдоэлементы, а поступим проще.
К слову сказать, на самом деле проще было бы все-таки эмулировать псевдоэлементы, как мы это сделали в предыдущем примере — так добавочный код был бы меньше. Но только не в IE6, для этого браузера понадобилось бы еще несколько «костылей» и, как следствие, пришлось бы писать два отдельных условных комментария — для IE6 и IE7, а это только раздуло бы код...
В Firefox этот способ работает корректно с версии 3.6, а в Opera — с версии 10.0, костыли для них я придумывать не стал, так как это малоактуально.
