CSS тень у блоков
На этой странице описаны способы, позволяющие создать CSS тень у блоков или других элементов HTML-страницы. Вообще обычно тени задают именно блокам, причем это не обязательно блочные элементы по типу, это могут быть и встроенные (уровня строки), но расширенные с помощью внутренних отступов. В CSS 3 уже появились свойства для создания теней без изображений, но так как старые браузеры их не понимают, то здесь будут рассмотрены и варианты использующие картинки.
Тень с помощью CSS 3, без изображений
В этом примере используются возможности CSS 3, которые с легкостью позволяют создавать тени у элементов без изображений.
Пример HTML и CSS: создание теней с помощью CSS 3
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тень на CSS 3 без использования изображений</title>
<style type="text/css">
.block {
width: 300px; /* ширина блока */
height: 400px; /* высота блока */
background: #9fc; /* фон */
-moz-box-shadow: 3px 3px 15px #030; /* тень для Firefox */
-webkit-box-shadow: 3px 3px 15px #030; /* для Chrome и Safari */
box-shadow: 3px 3px 15px #030; /* для всех */
margin: 20px; /* внешние поля */
padding: 15px; /* внутренние отступы */
}
</style>
<!--[if lte IE 8]>
<style type="text/css">
.block {
zoom: 1;
filter:
progid:DXImageTransform.Microsoft.Shadow(color='#779277', Direction=45, Strength=3)
progid:DXImageTransform.Microsoft.Shadow(color='#688668', Direction=135, Strength=10)
progid:DXImageTransform.Microsoft.Shadow(color='#779277', Direction=225, Strength=3)
progid:DXImageTransform.Microsoft.Shadow(color='#779277', Direction=315, Strength=3);
}
</style>
<![endif]-->
</head>
<body>
<div class="block">Контент.</div>
</body>
</html>Описание примера
Минус данного примера в том, что тень блока в старых IE будет выглядеть не совсем так, как в других браузерах. Кроме этого фильтры могут «тормозить» работу браузеров IE.
Тень с помощью CSS 3, без изображений (вариант 2)
В этом примере мы сделаем более реалистичную тень для старых браузеров IE. Для этого добавим в основной блок еще два — блок с основным содержимым и блок специально для создания тени в IE, который закроем в условные комментарии. Затем с помощью абсолютного позиционирования мы положим его под блок с контентом и добавим специальный фильтр. Этот фильтр не просто добавит тень, он превратит в нее весь блок, но так как он будет лежать внизу, выглядывая только по краям, то и получится нужный нам эффект.
Пример HTML и CSS: создание теней с помощью CSS 3 (вариант 2)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тень на CSS 3 без использования изображений (вариант второй)</title>
<style type="text/css">
.block {
margin: 20px;
}
.cont_block {
width: 300px;
height: 400px;
background: #fc6;
-moz-box-shadow: 3px 3px 15px #000;
-webkit-box-shadow: 3px 3px 15px #000;
box-shadow: 3px 3px 15px #000;
padding: 15px;
}
</style>
<!--[if lte IE 8]>
<style type="text/css">
.block {
position: relative; /* относительное позиционирование */
float: left; /* всплытие влево */
-height: 1px; /* высота для IE6 */
-margin-left: 10px; /* уменьшенное левое поле для IE6 */
zoom: 1; /* для IE6 */
}
.cont_block {
zoom: 1; /* для IE6 */
}
.shadow_block {
width: 100%; /* ширина блока-тени */
height: 100%; /* его высота */
background: #fff; /* фон, нужен, чтобы тень была видна */
position: absolute; /* абсолютное позиционирование */
left: -5px; /* смещение влево */
top: -5px; /* смещение вверх */
z-index: -1; /* отрицательный z-index */
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='5', MakeShadow='true', ShadowOpacity='0.6');
padding:0 5px 5px 0; /* отступы для увеличения тени */
}
</style>
<![endif]-->
</head>
<body>
<div class="block">
<div class="cont_block">Контент.</div>
<!--[if lte IE 8]><div class="shadow_block"></div><![endif]-->
</div>
</body>
</html>Описание примера
Тень с помощью CSS 3, без изображений (вариант 3)
По своей сути этот пример похож на предыдущий, однако здесь немного поменяется структура CSS, что положительно отразится на удобстве применения способа. Правда из-за этого придется пожертвовать поддержкой IE6.
Пример HTML и CSS: создание теней с помощью CSS 3 (вариант 3)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тень на CSS 3 без использования изображений (вариант третий)</title>
<style type="text/css">
.block {
width: 300px;
margin: 20px;
}
.cont_block {
height: 400px;
background: #f39;
-moz-box-shadow: 5px 6px 12px #000;
-webkit-box-shadow: 5px 6px 12px #000;
box-shadow: 5px 6px 12px #000;
padding: 15px;
}
</style>
<!--[if (IE 7)|(IE 8)]>
<style type="text/css">
.block {
position: relative;
}
.shadow_block {
width: 100%;
height: 100%;
background: #fff;
position: absolute;
left: 0;
top: 0;
z-index: -1;
filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='5', MakeShadow='true', ShadowOpacity='0.9');
padding: 0;
}
</style>
<![endif]-->
</head>
<body>
<div class="block">
<div class="cont_block">Контент.</div>
<!--[if (IE 7)|(IE 8)]><div class="shadow_block"></div><![endif]-->
</div>
</body>
</html>Описание примера
В IE6 этот пример работает некорректно, поэтому все свойства и хаки предназначенные для него были убраны. Кроме этого были изменены условные комментарии — теперь их понимают только IE7 и IE8.
CSS тень с помощью изображений
В этом примере мы будем создавать тень с помощью изображений. Для этого сначала нам придется нарисовать нужную тень в графическом редакторе, а потом вырезать ее по кусочкам. Затем мы обернем контент в несколько блоков, где каждому в качестве фона зададим один из вырезанных кусочков тени. В итоге у нас получится «резиновый» блок с тенью, который будет одинаково выглядеть во всех браузерах.
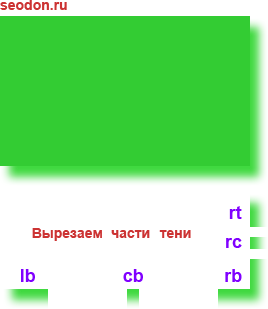
Делаем заготовки для тени.

Обратите внимание, что кусочек правого нижнего угла (rb) при вырезании захватит часть самого блока. Поэтому после вырезания мы удаляем внутреннюю часть и делаем ее прозрачной (это позволяет формат PNG).
Пример HTML и CSS: тени с использованием изображений
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тень на CSS с применением изображений</title>
<style type="text/css">
.cb {
width:600px; /* ширина блока с тенью */
background: #3c3 url('images/shadow_cb.png') 0 100% repeat-x; /* нижняя горизонтальная полоска тени */
margin: 10px auto; /* внешние поля и центровка по горизонтали */
zoom:1; /* для IE6 и IE7 */
}
.rc {
background: url('images/shadow_rc.png') 100% 0 repeat-y; /* правая вертикальная полоска тени */
}
.lb {
background: url('images/shadow_lb.png') 0 100% no-repeat; /* левый нижний кусочек тени */
}
.rb {
background: url('images/shadow_rb.png') 100% 100% no-repeat; /* правый нижний угол тени */
}
.rt {
height: 200px; /* высота блока */
background: url('images/shadow_rt.png') 100% 0 no-repeat; /* правый верхний кусочек тени */
padding: 15px 23px 25px 15px; /* внутренние отступы */
}
</style>
</head>
<body>
<div class="cb">
<div class="rc">
<div class="rb">
<div class="lb">
<div class="rt">
Контент.
</div>
</div>
</div>
</div>
</div>
</body>
</html>Описание примера
Таким образом можно создать тень не только с двух сторон, но и, например, с четырех, правда понадобится больше оберточных блоков, что и является основным минусом данного способа.
