Как убрать отступы HTML-элемента
Как убрать отступы HTML-элемента, которые браузеры устанавливают по умолчанию? Подобный вопрос часто возникает у начинающих верстальщиков, которые хотят убрать подобные отступы у таких элементов, как <UL>, HTML-таблицы (тег <TABLE>) и их ячейки и т.д. На самом деле нет ничего проще, но сначала давайте разберемся, а отступы ли вы имеете в виду, когда ищете ответ на этот вопрос?
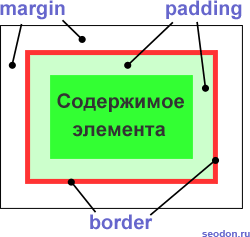
В CSS есть два типа свойств, которые отвечают за отступы (CSS padding) и поля (CSS margin) элементов. Их расположение показано на следующем изображении:

Так вот, когда многие новички говорят о том, что хотят убрать у элемента отступы, то на самом деле они имеют в виду его поля, так как именно их обычно добавляют браузеры к некоторым элементам. Нет, отступы, конечно, тоже добавляются, но таких элементов очень мало, например, у тегов <INPUT> и <BUTTON> браузеры устанавливают ненулевые отступы, чтобы текст на кнопках не прилегал к рамке вплотную.
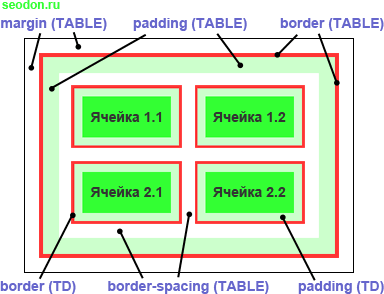
Немного иначе обстоит дело у HTML-таблиц, так как у них есть еще два параметра — это свойство CSS border-spacing, изменяющее расстояние между границами или рамками ячеек (которое тоже можно назвать отступами) и CSS border-collapse, которое вообще убирает это расстояние и делает границы общими. На изображении ниже показано размещение всех этих полей и отступов у таблицы.

На что здесь надо обратить внимание. Ну, во-первых, для ячеек таблиц не существует полей в обычном понимании, вместо них используется border-spacing, во-вторых, у тега <TABLE> имеются и поля, и отступы, как у обычного HTML-элемента. Ну и, в-третьих, отступ от внутреннего края таблицы до ячеек складывается из размера внутреннего отступа таблицы, к которому прибавляется размер расстояния между ячейками.
Ну что ж, а теперь, когда вы все это знаете — рассмотрим несколько примеров.
Как убрать отступы по краям HTML-страницы
Пример HTML и CSS: убираем отступы у тега BODY
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Убираем отступы по краям страницы</title>
<style type="text/css">
body {
margin: 0; /* убираем поля тега BODY */
}
p {
margin: 0; /* убираем поля параграфов */
}
</style>
</head>
<body>
<p>Содержимое страницы.</p>
</body>
</html>Описание примера
Как вы уже поняли, у тега <BODY> браузеры устанавливают не отступы, а внешние поля, которые мы и убрали. Заодно были убраны поля у параграфа, чтобы хорошо было видно, как текст прилегает к самому краю HTML-страницы.
Как убрать отступы у HTML-тегов UL и LI
Пример HTML и CSS: убираем отступы у списка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Убираем отступы у тегов UL и LI</title>
<style type="text/css">
body {
margin: 0;
}
ul, li {
list-style: none; /* убираем маркеры списка */
padding: 0; /* убираем отступы у Ul и LI */
margin: 0; /* убираем поля */
}
</style>
</head>
<body>
<ul>
<li>Ниф-Ниф</li>
<li>Нуф-Нуф</li>
<li>Наф-Наф</li>
</ul>
</body>
</html>Описание примера
Для визуального оформления списков, все популярные браузеры устанавливают поля и отступы у тега <UL>, причем поля они ставят только сверху и снизу (как у параграфов), а внутренний отступ только слева, чтобы отодвинуть вправо элементы списка. Однако для надежности поля и отступы были убраны и у тега <LI>, на тот случай, если какой-то браузер решит вести себя не так, как все. Кстати подобный подход называется сбросом CSS, можете почитать.
Как убрать отступы у таблицы
Пример HTML и CSS: убираем отступы между ячейками таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Убираем отступы у HTML-таблицы</title>
<style type="text/css">
body {
margin: 0;
}
table {
border: 5px #000 solid; /* рамка вокруг таблиц */
}
td {
border: 2px #000 solid; /* рамка вокруг ячеек */
}
#table2 {
border-collapse: collapse; /* делаем у второй таблицы общие границы ячеек */
}
#table3 {
border-spacing: 0; /* у третьей таблицы обнуляем расстояние между ячейками */
}
</style>
</head>
<body>
<div>Первая таблица</div>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
<div>Вторая таблица</div>
<table id="table2">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
<div>Третья таблица</div>
<table id="table3">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
</body>
</html>Описание примера
Для большей наглядности, к таблицам и ячейкам были добавлены рамки. К первой таблице я не стал применять какие-то специальные стили, чтобы вы увидели, что браузеры по умолчанию не добавляют таблицам ни поля, ни отступы, а только задают небольшое расстояние между ячейками. Вот его мы и будем убирать.
Ко второй таблице было применено свойство CSS border-collapse:collapse, чтобы границы у соседних ячеек стали общими. А вот в третьей — расстояние между ячейками было просто обнулено, но их границы (рамки) остались на своих местах, это очень хорошо видно по характерному утолщению рамок. Естественно на самом деле никакого утолщения не произошло, просто рамки в таблице «прильнули» друг к другу.
В общем, как видите, оба этих способа помогают убрать отступы в таблице, просто делают это немного по-разному.
