Вертикальное меню
На этой странице описаны разные примеры создания вертикального меню с помощью HTML и CSS. Навигация построена на основе списков, так как они являются очень удобным инструментом для подобных задач. Впоследствии вы можете дополнить данные примеры дополнительными стилями, например, чтобы закруглить углы меню или провести необходимые изменения ссылок. Для выделения пунктов меню соответствующих страницам, на которых находится пользователь, здесь будет использован тег <LI> с классом "current", который не содержит ссылку.
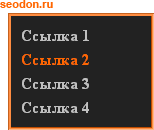
Простое вертикальное меню
Самое простое вертикальное меню с обычными HTML-ссылками.

Пример HTML и CSS: простое вертикальное меню
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Создание простого вертикального меню</title>
<style type="text/css">
ul, li {
list-style: none; /* убираем маркеры списков */
margin: 0; /* обнуляем поля */
padding: 0; /* отступы */
}
.menu {
width: 120px; /* ширина меню */
background: #222; /* фоновый цвет */
font-weight: bold; /* жирность шрифта */
border: 3px #f60 groove; /* стили рамки */
padding: 10px 10px 5px; /* внутренние отступы */
}
.menu li {
margin-bottom: 5px; /* нижнее поле элементов списка */
}
.menu a {
color: #c0c0c0; /* цвет ссылок */
text-decoration: none; /* убираем подчеркивание ссылок */
}
.menu a:hover {
color: #f60; /* цвет ссылок под курсором мыши */
}
.current {
color: #f60; /* цвет пункта для текущей страницы */
}
</style>
</head>
<body>
<ul class="menu">
<li><a href="#">Ссылка 1</a></li>
<li class="current">Ссылка 2</li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
</ul>
</body>
</html>Описание примера
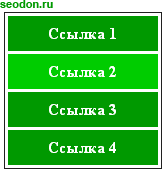
Блочное вертикальное меню
В данном примере мы сделаем блочное вертикальное меню, где активной областью будет не только текст ссылок, но и определенное пространство вокруг него.

Пример HTML и CSS: блочное вертикальное меню
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Создание блочного вертикального меню</title>
<style type="text/css">
ul, li {
list-style: none; /* отмена маркеров списка */
margin: 0; /* убираем поля */
padding: 0; /* и отступы */
}
.menu {
width: 150px; /* ширине меню */
font-weight: bold; /* жирность шрифта */
border: 1px #000 solid; /* стили рамки */
padding: 0 3px; /* отступы по бокам */
}
.menu li {
text-align: center; /* текст по центру */
margin: 3px 0; /* поля сверху и снизу */
}
.menu a {
display: block; /* делаем ссылки блоками */
color: #fff; /* цвет текста ссылок */
background: #090; /* фон */
text-decoration: none; /* отмена подчеркивания */
padding: 8px 5px; /* отступы внутри ссылок */
}
.menu li, .menu a {
zoom:1; /* для IE6 и IE7 */
}
.menu a:hover {
background: #0c0; /* фон ссылок при наведении курсора мыши */
}
.current {
color: #fff; /* цвет текста блока current */
background: #0c0; /* фон */
padding: 8px 5px; /* отступы */
}
</style>
</head>
<body>
<ul class="menu">
<li><a href="#">Ссылка 1</a></li>
<li class="current">Ссылка 2</li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
</ul>
</body>
</html>Описание примера
В IE6 и IE7 наблюдаются небольшие баги, причем у каждого свои.
