Выпадающее горизонтальное меню
Выпадающее горизонтальное меню — это меню с основными пунктами по горизонтали, при наведении курсора мыши на которые, рядом (обычно снизу) появляется еще несколько подпунктов со ссылками. Как правило, подобные меню создаются на основе вложенных друг в друга списков, поэтому здесь мы рассмотрим именно такие варианты.
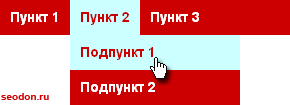
Двухуровневое выпадающее горизонтальное меню
Самое простое выпадающее горизонтальное меню, состоящее из двух уровней — основное меню с тремя пунктами, каждый из которых содержит еще по одному подменю.

Пример HTML и CSS: двухуровневое выпадающее горизонтальное меню
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Создание двухуровневого горизонтального выпадающего меню</title>
<!--[if IE 6]>
<script type="text/javascript">
function ie6hover() {
if(!document.getElementById("menu"))
return true;
var elem_li = document.getElementById("menu").getElementsByTagName("LI");
for (var i=0; i<elem_li.length; i++)
{
elem_li[i].onmouseover=function() {
this.className+=" ie6";
}
elem_li[i].onmouseout=function() {
this.className=this.className.replace(" ie6", "");
}
}
}
window.onload=ie6hover;
</script>
<![endif]-->
<style type="text/css">
ul, li {
list-style: none; /* убираем маркеры списков */
margin: 0; /* обнуляем внешние поля */
padding: 0; /* обнуляем внутренние отступы */
}
#menu {
height: 35px; /* высота основного меню */
background: #c00; /* фон */
font: bold 14px/25px Arial, sans-serif; /* стили шрифта */
}
#menu li {
float: left; /* элементы списков всплывают влево */
background: #c00; /* фон пунктов */
position: relative; /* относительное позиционирование */
}
#menu ul li {
float: none; /* отменяем всплытие для внутренних элементов списков */
}
#menu a {
display: block; /* делаем ссылки блоками */
color: #fff; /* цвет текста ссылок */
text-decoration: none; /* убираем подчеркивание */
white-space: nowrap; /* запрещаем перевод строк */
padding: 5px 10px; /* внутренние отступы */
}
#menu ul a {
min-width: 150px; /* минимальная ширина подпунктов */
width: auto !important; /* для поддержки IE6 */
width: 150px; /* для IE6 */
}
#menu ul {
position: absolute; /* абсолютное позиционирование внутренних списков */
display: none; /* скрываем внутренние списки */
}
#menu li:hover ul, #menu li.ie6 ul {
display: block; /* делаем внутренние списки блочными при наведении мыши на внешние элементы LI */
}
#menu li:hover ul a, #menu li.ie6 ul a {
color: #fff; /* цвет текста внутренних ссылок */
background: #c00; /* цвет фона */
}
#menu li:hover a, #menu li ul a:hover, #menu li.ie6 a {
color: #c00; /* цвет текста внешних ссылок при наведении курсора на LI,
а также внутренних ссылок при наведении курсора на них самих */
background: #cff; /* фон */
}
</style>
</head>
<body>
<ul id="menu">
<li><a href="#">Пункт 1</a>
<ul>
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
</ul>
</li>
<li><a href="#">Пункт 2</a>
<ul>
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
</ul>
</li>
<li><a href="#">Пункт 3</a>
<ul>
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
</ul>
</li>
</ul>
</body>
</html>Описание примера
Как обычно, старичок IE6 не все знает, поэтому приходится ему кое-что объяснять.
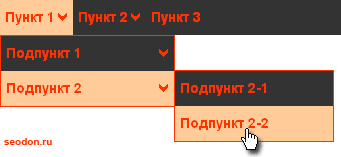
Трехуровневое выпадающее горизонтальное меню
Немного усложним предыдущий пример и сделаем выпадающее горизонтальное меню состоящее из трех уровней.

Пример HTML и CSS: трехуровневое выпадающее горизонтальное меню
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Создание трехуровневого горизонтального выпадающего меню</title>
<!--[if IE 6]>
<script type="text/javascript">
function ie6hover() {
if(!document.getElementById("menu"))
return true;
var elem_li = document.getElementById("menu").getElementsByTagName("LI");
for (var i=0; i<elem_li.length; i++)
{
elem_li[i].onmouseover=function() {
this.className+=" ie6";
}
elem_li[i].onmouseout=function() {
this.className=this.className.replace(" ie6", "");
}
}
}
window.onload=ie6hover;
</script>
<![endif]-->
<style type="text/css">
ul, li {
list-style: none;
margin: 0;
padding: 0;
}
#menu {
height: 35px;
background: #333;
font: bold 14px/25px Arial, sans-serif;
}
#menu li {
float: left;
position: relative;
}
html > body #menu ul li {
float: none; /* отменяем всплытие (для всех браузеров кроме IE6) */
}
* html #menu ul li {
clear: both; /* для IE6 прерываем обтекание */
}
#menu a {
display: block;
color: #f30;
text-decoration: none;
white-space: nowrap;
padding: 5px 3px 5px 5px;
}
#menu ul a {
min-width: 150px;
width: auto !important;
width: 150px;
}
#menu ul {
position: absolute; /* абсолютное позиционирование всех тегов UL внутри меню */
display: none;
background: #333;
border: 1px #f30 solid;
}
#menu li.drop {
background: url('images/drop.png') 100% 13px no-repeat; /* для LI с class="drop" добавляем фон-стрелочку */
padding-right: 15px; /* правый отступ */
}
#menu li:hover, #menu li.ie6 {
background-color: #fc9; /* цвет фона при наведении на элементы меню */
}
#menu li:hover ul li ul, #menu li.ie6 ul li ul {
top: -1px; /* смещение самого внутреннего списка на 1px вверх */
left: 100%; /* и смещение его за правую границу родителя */
display: none; /* скрытие списка */
}
#menu li:hover ul, #menu li:hover ul li:hover ul, #menu li.ie6 ul, #menu li.ie6 ul li.ie6 ul {
display: block; /* делаем внутренние списки блочными (видимыми) при наведении мыши */
}
</style>
</head>
<body>
<ul id="menu">
<li class="drop"><a href="#">Пункт 1</a>
<ul>
<li class="drop"><a href="#">Подпункт 1</a>
<ul>
<li><a href="#">Подпункт 1-1</a></li>
<li><a href="#">Подпункт 1-2</a></li>
</ul>
</li>
<li class="drop"><a href="#">Подпункт 2</a>
<ul>
<li><a href="#">Подпункт 2-1</a></li>
<li><a href="#">Подпункт 2-2</a></li>
</ul>
</li>
</ul>
</li>
<li class="drop"><a href="#">Пункт 2</a>
<ul>
<li><a href="#">Подпункт 1</a></li>
<li><a href="#">Подпункт 2</a></li>
</ul>
</li>
<li><a href="#">Пункт 3</a></li>
</ul>
</body>
</html>Описание примера
Так как принцип этого горизонтального меню похож на предыдущий, то опишем только отличия. Для удобства разбора снабдим CSS-комментариями только те части кода, которые были изменены, добавлены или имеют важное значение именно для данного примера.
И снова немного пролечиваем IE6.
