Трехколоночные резиновые макеты
 Три колонки резиновые
Три колонки резиновые Центральная резиновая, боковые колонки фиксированные
Центральная резиновая, боковые колонки фиксированные Левая резиновая, колонки справа фиксированные
Левая резиновая, колонки справа фиксированные Три колонки с резиновым контентом впереди
Три колонки с резиновым контентом впереди
Трехколоночные резиновые макеты используются тогда, когда двух колонок оказывается мало для размещения всей необходимой пользователям информации на страницах сайта. При этом автор хочет сделать так, чтобы страницы сайта подстраивались по ширине под размер окна браузера, занимая все доступное пространство.
При верстке макетов не забывайте о том, что добавление каким-то HTML-элементам рамок (свойство CSS border), внешних полей (свойство CSS margin) или внутренних отступов (свойство CSS padding) увеличивает их размер, и он становится больше указанных в width (ширина) и height (высота). Если этого не учесть, то верстка макетов может «поехать» или произойдет наложение некоторых элементов HTML друг на друга. В подобных ситуациях необходимо уменьшить ширину и высоту элементов до необходимых размеров.
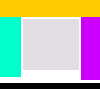
Три колонки резиновые
Пример HTML и CSS: верстка макета с тремя резиновыми колонками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Три колонки резиновой ширины</title>
<style type="text/css">
body {
color: #000; /* цвет текста на странице */
background: #fff; /* фон */
margin: 0; /* обнуление полей */
}
#header {
height: 100px; /* высота шапки */
background: #fc0; /* фон */
}
#menu {
width: 25%; /* ширина меню */
height: 300px; /* высота */
background: #0fc; /* фон */
float: left; /* всплытие влево */
}
#sidebar {
width: 20%; /* ширина сайдбара */
height: 300px; /* высота */
background: #c0f; /* фон */
float: right; /* всплытие вправо */
}
#content {
height: 300px; /* высота контента */
background: #eee; /* фон */
margin: 0 20% 0 25%; /* боковые поля */
}
#footer {
height: 50px; /* высота футера */
color: #fff; /* цвет текста */
background: #000; /* фон */
clear: both; /* прерывание обтекания */
}
</style>
</head>
<body>
<div id="header">Шапка</div>
<div id="menu">Меню</div>
<div id="sidebar">Сайдбар</div>
<div id="content">Контент</div>
<div id="footer">Футер</div>
</body>
</html>Описание макета
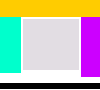
Центральная резиновая, боковые колонки фиксированные
Пример HTML и CSS: верстка макета с центральной резиновой и боковыми фиксированными колонками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Центральная резиновая, а боковые фиксированные колонки</title>
<style type="text/css">
body {
color: #000;
background: #fff;
margin: 0;
}
#header {
height: 100px;
background: #fc0;
}
#menu {
width: 250px;
height: 300px;
background: #0fc;
float: left;
}
#sidebar {
width: 200px;
height: 300px;
background: #c0f;
float: right;
}
#content {
height: 300px;
background: #eee;
margin: 0 200px 0 250px;
}
#footer {
height: 50px;
color: #fff;
background: #000;
clear: both;
}
</style>
</head>
<body>
<div id="header">Шапка</div>
<div id="menu">Меню</div>
<div id="sidebar">Сайдбар</div>
<div id="content">Контент</div>
<div id="footer">Футер</div>
</body>
</html>Описание макета
В этом трехколоночном макете применены те же приемы, что и в предыдущем, за исключением того, что процентные значения заменены пикселями.
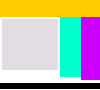
Левая резиновая, колонки справа фиксированные
Пример HTML и CSS: верстка макета с левой резиновой и правыми фиксированными колонками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Слева резиновая, а справа фиксированные колонки</title>
<style type="text/css">
body {
color: #000; /* цвет текста страницы */
background: #fff; /* фоновый цвет */
margin: 0; /* убираем поля по краям */
}
#header {
height: 100px; /* высота шапки */
background: #fc0; /* фон */
}
#sidebar {
width: 200px; /* ширина сайдбара */
height: 300px; /* высота */
background: #c0f; /* фон */
float: right; /* всплытие вправо */
}
#menu {
width: 250px; /* ширина меню */
height: 300px; /* высота */
background: #0fc; /* фон */
float: right; /* всплывает вправо */
}
#content {
height: 300px; /* высота контента */
background: #eee; /* фон */
margin-right: 450px; /* размер поля справа */
}
#footer {
height: 50px; /* высота футера */
color: #fff; /* цвет его текста */
background: #000; /* фон */
clear: both; /* убираем обтекание */
}
</style>
</head>
<body>
<div id="header">Шапка</div>
<div id="sidebar">Сайдбар</div>
<div id="menu">Меню</div>
<div id="content">Контент</div>
<div id="footer">Футер</div>
</body>
</html>Описание макета
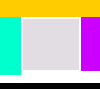
Три колонки с резиновым контентом впереди
Пример HTML и CSS: верстка макета с резиновой колонкой контента впереди
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Макет в три колонки с контентом впереди</title>
<style type="text/css">
body {
color: #000; /* цвет текста страницы */
background: #fff; /* фон */
margin: 0; /* обнуление полей */
}
#header {
height: 100px; /* высота шапки */
background: #fc0; /* фон */
}
#cont_wrap {
float: left; /* вспрытие обертки влево */
width: 100%; /* ее ширина */
}
#content {
height: 300px; /* высота контента */
background: #eee; /* фон */
margin: 0 200px 0 250px; /* боковые поля */
}
#menu {
width: 250px; /* ширина меню */
height: 300px; /* высота */
background: #0fc; /* фон */
float: left; /* всплытие влево */
margin-left: -100%; /* левое отрицательное поле */
}
#sidebar {
width: 200px; /* ширина сайдбара */
height: 300px; /* высота */
background: #c0f; /* фон */
float: left; /* всплытие влево */
margin-left: -200px; /* левое отрицательное поле */
}
#footer {
height: 50px; /* высота футера */
color: #fff; /* цвет текста */
background: #000; /* фон */
clear: both; /* прерываем обтекание */
}
</style>
</head>
<body>
<div id="header">Шапка</div>
<div id="cont_wrap">
<div id="content">Контент</div>
</div>
<div id="menu">Меню</div>
<div id="sidebar">Сайдбар</div>
<div id="footer">Футер</div>
</body>
</html>