Двухколоночные фиксированные макеты
Двухколоночные фиксированные макеты используются в тех случаях, когда в одну колонку необходимо поместить навигационное меню, а в другую — основную контентную часть. При этом автор хочет сделать страницы своего сайта определенной ширины, которая будет оптимальна для большинства мониторов пользователей. На сегодняшний день делать ширину для мониторов меньше 1024px не имеет смысла, если только вы не ориентируетесь на пользователей мобильных телефонов, смартфонов и т.д. Но даже если такая необходимость есть, то можно для этой цели создать отдельную таблицу стилей, которую подключить, например, с помощью тега <LINK>.
При верстке макетов никогда не забывайте о том, что если вы захотите каким-то колонкам с указанной явно шириной или высотой добавить внешние поля (свойство CSS margin), внутренние отступы (свойство CSS padding) или рамки (свойство CSS border), то размеры этих колонок увеличатся, то есть они станут больше, чем заданные в свойствах CSS width и height из-за чего макет может «поехать». Чтобы это исправить, необходимо скорректировать ширину или высоту, подобрав нужный размер.
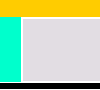
Две колонки фиксированные
Пример HTML и CSS: верстка макета с двумя фиксированными колонками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Две колонки фиксированной ширины</title>
<style type="text/css">
body {
color: #000; /* цвет текста страницы */
background: #fff; /* цвет фона */
margin: 0; /* убираем поля по краям страницы */
}
#wrapper {
width: 1000px; /* ширина обертки */
margin: 0 auto; /* отцентровка */
}
#header {
height: 100px; /* высота шапки */
background: #fc0; /* фон шапки */
}
#menu {
width: 250px; /* ширина меню */
height: 300px; /* высота меню */
float: left; /* выравнивание по левому краю */
background: #0fc; /* фон меню */
}
#content {
background: #eee; /* фоновый цвет контента */
height: 300px; /* высота */
margin-left: 250px; /* размер левого поля */
}
#footer {
height: 50px; /* высота футера */
color: #fff; /* цвет текста */
background: #000; /* фон */
clear: both; /* прерывание обтекания */
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">Шапка</div>
<div id="menu">Меню</div>
<div id="content">Контент</div>
<div id="footer">Футер</div>
</div>
</body>
</html>Описание макета
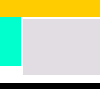
Две фиксированные колонки с контентом впереди
Пример HTML и CSS: верстка макета с двумя фиксированными колонками и контентом впереди
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Две колонки фиксированной ширины с контентом впереди</title>
<style type="text/css">
body {
color: #000; /* цвет текста страницы */
background: #fff; /* фон */
margin: 0; /* обнуление полей по краям страницы */
}
#wrapper {
width: 1000px; /* ширина макета */
margin: 0 auto; /* отцентровка */
}
#header {
height: 100px; /* высота шапки */
background: #fc0; /* фоновый цвет */
}
#content {
background: #eee; /* фон контента */
width: 750px; /* ширина */
height: 300px; /* высота */
float: right; /* всплытие вправо */
}
#menu {
width: 250px; /* ширина меню */
height: 300px; /* высота */
background: #0fc; /* фон */
}
#footer {
height: 50px; /* высота футера */
color: #fff; /* цвет текста */
background: #000; /* фон */
clear: both; /* прерывание обтекания */
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">Шапка</div>
<div id="content">Контент</div>
<div id="menu">Меню</div>
<div id="footer">Футер</div>
</div>
</body>
</html>
 Две колонки фиксированные
Две колонки фиксированные Две фиксированные колонки с контентом впереди
Две фиксированные колонки с контентом впереди