Двухколоночные резиновые макеты
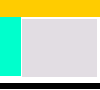
 Две колонки резиновые
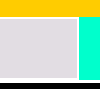
Две колонки резиновые Одна колонка резиновая, вторая фиксированная
Одна колонка резиновая, вторая фиксированная Две колонки с резиновым контентом впереди
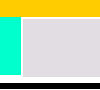
Две колонки с резиновым контентом впереди
Двухколоночные резиновые макеты используются в тех случаях, когда в одной колонке требуется указать основную контентную часть сайта, а в другой — какую-то дополнительную информацию, например меню навигации. При этом автору необходимо, чтобы страницы сайта подстраивались под окно браузера, занимая всю его доступную ширину.
При работе над версткой макетов помните о том, что если вы решите добавить к колонкам рамки (свойство CSS border), внутренние отступы (свойство CSS padding) или внешние поля (свойство CSS margin), то их размеры увеличатся и может произойти наложение этих колонок друг на друга или макет просто «поедет». В таких случаях следует уменьшить указанную явно ширину (свойство CSS width) или высоту (свойство CSS height) до необходимых размеров.
Две колонки резиновые
Пример HTML и CSS: верстка макета с двумя резиновыми колонками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Две колонки резиновой ширины</title>
<style type="text/css">
body {
color: #000; /* цвет текста страницы */
background: #fff; /* цвет фона */
margin: 0; /* обнуление полей по краям */
}
#header {
height: 100px; /* высота шапки */
background: #fc0; /* фоновый цвет */
}
#content {
width: 80%; /* ширина контента */
background: #eee; /* фон */
height: 300px; /* высота */
float: right; /* всплытие вправо */
}
#menu {
height: 300px; /* высота меню */
background: #0fc; /* фон */
margin-right: 80%; /* правое поле */
}
#footer {
height: 50px; /* высота подвала */
color: #fff; /* цвет текста */
background: #000; /* фон */
clear: both; /* прерывание обтекания */
}
</style>
</head>
<body>
<div id="header">Шапка</div>
<div id="content">Контент</div>
<div id="menu">Меню</div>
<div id="footer">Футер</div>
</body>
</html>Описание макета
Одна колонка резиновая, вторая фиксированная
Пример HTML и CSS: верстка макета с одной резиновой и одной фиксированной колонками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Одна резиновая, а вторая фиксированная колонки</title>
<style type="text/css">
body {
color: #000; /* цвет текста на странице */
background: #fff; /* фон */
margin: 0; /* убираем поля по краям */
}
#header {
height: 100px; /* высота шапки */
background: #fc0; /* цвет фона */
}
#menu {
width: 250px; /* ширина меню */
height: 300px; /* высота */
background: #0fc; /* фон */
float: left; /* всплытие влево */
}
#content {
background: #eee; /* фон контента */
height: 300px; /* высота */
margin-left: 250px; /* поле слева */
}
#footer {
height: 50px; /* высота шапки */
color: #fff; /* цвет текста */
background: #000; /* цвет фона */
clear: both; /* прерывание обтекания */
}
</style>
</head>
<body>
<div id="header">Шапка</div>
<div id="menu">Меню</div>
<div id="content">Контент</div>
<div id="footer">Футер</div>
</body>
</html>Описание макета
Две колонки с резиновым контентом впереди
Пример HTML и CSS: верстка двухколоночного макета с контентом впереди
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Макет в две колонки с контентом впереди</title>
<style type="text/css">
body {
color: #000; /* цвет текста страницы */
background: #fff; /* фон */
margin: 0; /* обнуление полей */
}
#header {
height: 100px; /* высота шапки */
background: #fc0; /* фон */
}
#cont_wrap{
float: right; /* блок-обертка для контента всплывает вправо */
width: 100%; /* ширна блока */
margin-left: -250px; /* левое отрицательное поле */
}
#content {
background: #eee; /* фоновый цвет контента */
height: 300px; /* высота */
margin-left: 250px; /* левое поле */
}
#menu {
width: 250px; /* ширина меню */
height: 300px; /* высота */
background: #0fc; /* фон */
float: left; /* всплытие влево */
}
#footer {
height: 50px; /* высота футера */
color: #fff; /* цвет текста */
background: #000; /* фон */
clear: both; /* прерывание обтекания */
}
</style>
</head>
<body>
<div id="header">Шапка</div>
<div id="cont_wrap">
<div id="content">Контент</div>
</div>
<div id="menu">Меню</div>
<div id="footer">Футер</div>
</body>
</html>