Cсылки и их разновидности
Ссылки (или гиперссылки) играют самую важную роль в HTML, да и вообще в интернете. В первую очередь именно благодаря им интернет получил столь быстрое развитие и популярность. Ведь ссылки используются для связи HTML-страницы с различными документами в сети, это могут быть другие страницы внутри сайта или страницы любого другого сайта, изображения, аудио и видеофайлы и т.д.
Тег <A> или как сделать ссылки в HTML?
Ссылки создаются при помощи тега <A>...</A>, он относится к уже хорошо известному вам типу — это обычный встроенный (уровня строки) элемент, который может содержать тоже только встроенные теги. Но, внимание, он не может содержать другие теги <A>, то есть нельзя одну ссылку располагать внутри другой. На самом деле даже трудно представить ситуацию, когда и для чего вам бы этого захотелось.
Чтобы ссылка заработала, в теге <A> необходимо указать адрес документа, к которому она ведет. Это делается с помощью атрибута href, значением которого является URL — уникальный адрес каждого документа в интернете (как адрес вашей квартиры). Подобный адрес вы всегда видите в адресной строке браузера, например: http://seodon.ru/. Обратите внимание, что в интернет-адресах используются прямые слеши (/), а не обратные (\), как в Windows. Чтобы ссылку было видно на странице — внутри элемента <A> надо написать какой-нибудь текст.
Если вы хотите, чтобы при наведении курсора мыши на ссылку появлялась «всплывающая» подсказка, то используйте уже известный вам атрибут title.
Пример создания ссылок в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Ссылки в HTML</title>
</head>
<body>
<p><a href="https://seodon.ru/" title="Сеодон.ру">Главная страница</a></p>
<div>
<a href="https://seodon.ru/html/"><em>Учебник HTML</em></a>
</div>
</body>
</html>Результат в браузере
Если вы скопируете код примера в отдельный файл, то цвет ссылок у вас там может быть другой. Это из-за того, что на страницах сайта я изменил их цвет и вы этому тоже скоро научитесь.
Абсолютные и относительные ссылки
В зависимости от вида адреса, указанного в атрибуте href, ссылки могут быть абсолютными и относительными. Как правило, для связи HTML-документов внутри сайта, используются относительные ссылки, а для ссылок на другие ресурсы — абсолютные. Но в конечном итоге каждый выбирает сам.
Абсолютные ссылки — это ссылки, которые содержат полный адрес страницы: имя протокола (http), имя домена-сайта (seodon.ru, www.seodon.ru) и месторасположение самого файла или папки на сайте. Плюсы таких ссылок в том, что они работают везде, где бы их ни указали (любой сайт или компьютер). Например, если вы напишете ссылки из предыдущего примера на своей страничке, то нажав на них, перейдете на Сеодон.ру
Относительные ссылки — они содержат адреса относительно корня сайта или страницы, на которой указаны. Плюсы — они гораздо короче абсолютных, минусы — работают только в пределах сайта. Относительные адреса можно указывать разными способами, поэтому остановимся на них поподробней.
Как правило, все файлы сайта располагают в разных тематических папках. Как называть эти папки, впрочем, как и сами файлы, дело ваше, но обычно в названии присутствует суть содержимого. Например, папки с изображениями называют «image», «img», «pictures», «kartinki» и т.д. Самое главное всегда пишите названия папок и файлов (в том числе и HTML-страниц) строчными буквами.
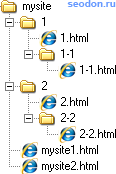
Чтобы нам разобраться с относительными ссылками, давайте сделаем следующее: создайте папку «mysite», внутри нее создайте папки «1» и «2», а в них еще по одной папке, соответственно «1-1» и «2-2». В каждой папке создайте по одной HTML-странице, их названия должны соответствовать названиям папок, в которых они расположены: 1.html, 1-1.html и т.д., а в корневой папке сделайте два файла mysite1.html и mysite2.html
Файловая структура для обучения созданию ссылок.

Если исходный файл и тот на который ссылаются, находятся в одной папке, то в атрибуте href тега <A> указывается только имя файла.
Ссылка из файла mysite1.html на mysite2.html
<a href="mysite2.html">mysite2.html</a>Если страница на которую ссылаются вложена в одну или несколько папок относительно исходной, то в ссылке перед именем файла указываются эти папки, через прямой слеш (/).
Ссылки из mysite1.html на 1.html и 2-2.html
<a href="1/1.html">1.html</a>
<a href="2/2-2/2-2.html">2-2.html</a>Если оба файла находятся в разных папках, то сначала перед адресом указывается одна или несколько команд выхода из папки — «../» (две точки и прямой слеш), чтобы выйти в общую для обоих файлов папку. А затем все так же, как в предыдущем примере.
Ссылки из 1-1.html на 1.html и 2.html
<a href="../1.html">1.html</a>
<a href="../../2/2.html">2.html</a>Есть еще один вариант относительных ссылок — относительно корня сайта, но они работают только под управлением сервера, на котором этот сайт находится. В этом случае в самом начале адреса ставится прямой слеш, который означает команду выхода из всех папок, а потом указывается обычный прямой адрес к нужному файлу.
Ссылки из любого файла на 2.html (только для сервера)
<a href="/2/2.html">2.html</a>Естественно ссылки могут вести не только на HTML-страницы, но и на любые другие документы (изображения, программы, видеофайлы и т.д.). В этом случае поведение браузера будет зависеть от его возможностей и настроек, а также от типа самого файла. Например, изображения браузеры обычно открывают в своем окне, а видеофайлы предлагают скачать на компьютер.
Ссылки посещенные, непосещенные, активные и под курсором
Я уверен, что все вы сталкивались на разных сайта с такой ситуацией, когда, при нажатии на ссылку, она меняет цвет и если вы возвращаетесь на страницу, то цвет ссылки остается измененным, а не первоначальным. Или когда ссылка меняет цвет в момент нажатия либо при наведении на нее курсора мыши. Так вот:
Ссылки, которые пользователь еще ни разу не активировал называются непосещенными, которые хоть раз активировались — посещенными. Ссылки в кратковременный момент нажатия называются активными, а ссылки при наведении на них курсора мыши так и называются — ссылки при наведении курсора мыши. Для чего я вам все это рассказал? Cкоро узнаете.
Как открыть страницу по ссылке в новом окне?
По умолчанию все браузеры открывают новые страницы в том же окне, но при помощи атрибута target тега <A> можно сделать так, чтобы документы открывались в новом окне. Но есть одно «НО». Этого атрибута нет в текущей версии HTML 4.01 и нет ему аналога в CSS. А все потому, что разработчики языка решили, что открытие новых окон без желания пользователя — это плохо, а если он захочет, то сможет сам открыть страницу в новом окне, кликнув по ссылке правой кнопкой мышки и выбрав нужный пункт меню.
Плохо это или хорошо — мнения расходятся, но факт в том, что в HTML 5 target вновь появится, поэтому я все же покажу вам, как делается открытие в новом окне. Смотрим пример.
Пример открытия страницы в новом окне.
<a href="page.html" target="_blank">page.html</a>Именно так, _blank, со знаком подчеркивания в начале.
Домашнее задание.
- Из файла 2.html создайте три ссылки: на 2-2.html, 1-1.html и mysite2.html
- Создайте в файле mysite2.html ссылку на главную страницу Сеодон.ру, выделите ее жирным курсивом и пусть она открывается в новом окне.
- В том же mysite2.html напишите три ссылки на страницы: mysite1.html, 1-1.html и 2.html
| Комментарии в HTML | ← Содержание → | Меняем цвета ссылок |
