Ссылки в CSS
На этой странице вы найдете примеры по изменению HTML-ссылок при помощи CSS, который позволяет их делать ссылками-блоками, ссылками-иконками, без подчеркивания, с закругленными углами, изменять между ними расстояние и многое другое. В дальнейшем на основе этих примеров можно создавать различные варианты навигационных меню для сайта.
Прежде чем вы начнете изучение примеров, хочу сделать небольшое пояснение. Во всех примерах, для большей наглядности, будет использован псевдокласс CSS :hover, который применяется для изменения стилей ссылок при наведении на них курсора мыши. Надо сказать, что подобная практика является обычным явлением и в той или иной степени применяется практически на всех сайтах интернета.
Ссылки без подчеркивания и с подчеркиванием
В этом примере мы уберем подчеркивание у ссылок, а потом будем добавлять или убирать при наведении курсора мыши.

Пример HTML и CSS: как убрать и добавить подчеркивание у ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Подчеркивание у ссылок</title>
<style type="text/css">
a { color: green } /* цвет ссылок */
.one, .two { text-decoration: none } /* убираем подчеркивание у первых двух ссылок */
.two:hover { text-decoration: underline } /* добавляем его ко второй при наведении */
.three:hover { text-decoration: none } /* убираем подчеркивание у третьей ссылки при наведении */
</style>
</head>
<body>
<div>
<a class="one" href="#">Ссылка 1</a>
<a class="two" href="#">Ссылка 2</a>
<a class="three" href="#">Ссылка 3</a>
</div>
</body>
</html>Описание примера
Изменение стиля подчеркивания ссылок и расстояния от подчеркивания до текста
Изначально подчеркивание у ссылок — это сплошная тонкая линия, почти вплотную прижатая к тексту. И в большинстве случаев такого варианта вполне достаточно. Однако иногда дизайн требует, чтобы ссылки подчеркивались не сплошной, а, например, пунктирной линией, или чтобы расстояние от подчеркивания до ссылок было больше стандартного, или само подчеркивание было более жирным. А иногда нужно сделать вообще какое-нибудь экзотическое подчеркивание, например волнистой или разноцветной линией. Все эти варианты и будут рассмотрены в данном примере.

Пример HTML и CSS: пунктирное подчеркивание ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Создание пунктирного подчеркивания у ссылок</title>
<style type="text/css">
body { background: #fff; }
a {
color: #00f; /* цвет ссылок */
text-decoration: none; /* убираем стандартное подчеркивание */
}
.one {
border-bottom: 2px #f00 dashed; /* стили рамки для первой ссылки */
zoom:1; /* для IE6 и IE7 */
}
.one:hover { border-color: #fff; } /* цвет рамки при наведении на первую ссылку */
.two {
border-bottom: 2px #00f solid; /* стили рамки второй ссылки */
padding-bottom: 3px; /* добавляем нижний внутренний отступ */
zoom:1; /* для IE6 и IE7 */
}
.two:hover { border-color: #fff; } /* цвет рамки при наведении на вторую ссылку */
.three {
background: url('images/under.png') 0 100% repeat-x; /* фон третьей ссылки */
padding-bottom: 1px; /* нижний отступ */
}
.three:hover { background: none; } /* убираем фон */
</style>
</head>
<body>
<div>
<a class="one" href="#">Ссылка 1</a>
<a class="two" href="#">Ссылка 2</a>
<a class="three" href="#">Ссылка 3</a>
</div>
</body>
</html>Описание примера
Ссылки-блоки
Очень часто для создания меню требуется сделать не просто текстовые ссылки, а ссылки-блоки, у которых активной областью будет как сам текст, так и определенная зона вокруг него.

Пример HTML и CSS: делаем ссылки-блоки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Создание ссылок-блоков</title>
<style type="text/css">
a {
display: block; /* делаем ссылки блоками */
width: 180px; /* ширина ссылок */
color: #fff; /* цвет текста */
background: #900; /* фон */
text-decoration: none; /* убираем подчеркивание */
text-align: center; /* текст по центру */
border: 2px #000 solid; /* стили рамки вокруг ссылок */
margin: 5px 0; /* внешние поля */
padding: 5px; /* внутренние отступы */
}
a:hover {
background: #c33; /* фон ссылки под курсором */
}
</style>
</head>
<body>
<div>
<a href="#">Ссылка-блок 1</a>
<a href="#">Ссылка-блок 2</a>
</div>
</body>
</html>Описание примера
Ссылки с рамками под курсором мыши
В этом примере мы сделаем ссылки с рамками, которые будут у них появляться в момент наведения курсора мыши. В общем-то, в этом нет ничего сложного, но есть один маленький нюанс.

Пример HTML и CSS: делаем ссылки с рамками при наведении курсора мыши
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Ссылки с рамками под курсором мыши</title>
<style type="text/css">
body { background: #fff; } /* фон страницы */
a {
display: inline-block; /* преобразование ссылок во встроенные блоки */
color: #333; /* цвет ссылок */
font-weight: bold; /* жирность шрифта */
text-decoration: none; /* отмена подчеркивания */
border: 3px #fff solid; /* стили рамки */
padding: 5px 10px; /* внутренние отступы */
}
a:hover {
border: 3px #f00 solid; /* стили рамки ссылок под курсором мыши */
}
</style>
</head>
<body>
<div>
<a href="#">Ссылка 1</a>
<a href="#">Ссылка 2</a>
<a href="#">Ссылка 3</a>
</div>
</body>
</html>Описание примера
Вместо того чтобы делать цвет рамок под фон страницы, ему можно было бы присвоить значение transparent и сделать прозрачным, но, как я уже говорил, IE6 неправильно его обрабатывает.
Трехмерные ссылки
В этом примере мы сделаем трехмерные ссылки, которые будут походить на кнопки. Точнее ссылки будут не трехмерные, а псевдотрехмерные, конечно.

Пример HTML и CSS: создание трехмерных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Трехмерные ссылки</title>
<style type="text/css">
a {
display: inline-block; /* изменяем ссылки на встроенные блоки */
color: #c0c0c0; /* цвет текста ссылок */
background: #06f; /* цвет фона */
font-weight: bold; /* жирный текст */
text-decoration: none; /* отмена подчеркивания */
border: 2px solid; /* толщина и стиль рамок */
border-color: #ccc #333 #333 #ccc; /* цвет границ рамок */
padding: 10px 5px; /* внутренние отступы */
}
a:hover {
color: #acacac; /* цвет ссылок под курсором мыши */
background: #0052eb; /* фон */
border-color: #333 #ccc #ccc #333; /* цвет границ рамок */
position: relative; /* относительное позиционирование */
top: -1px; /* смещение вверх на 1px */
}
</style>
</head>
<body>
<div>
<a href="#">Ссылка 1</a>
<a href="#">Ссылка 2</a>
<a href="#">Ссылка 3</a>
</div>
</body>
</html>Описание примера
Ссылки с иконками
 В этом примере мы сделаем ссылки с иконками, которые будут содержать не только изображения этих иконок, но и текст под ними. Однако в дальнейшем вы легко сможете их изменить и оставить, например, только иконки.
В этом примере мы сделаем ссылки с иконками, которые будут содержать не только изображения этих иконок, но и текст под ними. Однако в дальнейшем вы легко сможете их изменить и оставить, например, только иконки.
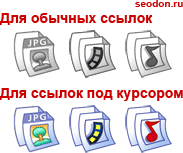
Перед началом работ подготовим несколько изображений иконок, причем в двух комплектах — для обычных ссылок и ссылок под курсором мыши. Второй комплект должен внешне отличаться от первого, у нас оно выражается в цветовой палитре.
Пример HTML и CSS: делаем ссылки с иконками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Создание ссылок с иконками</title>
<style type="text/css">
.links {
display: inline-block; /* ссылки становятся встроенными блоками */
min-width: 40px; /* минимальная ширина ссылок */
width: auto !important; /* если нужна поддержка IE6 */
width: 40px; /* если нужна поддержка IE6 */
color: #666; /* цвет текста ссылок */
font-weight: bold; /* жирность шрифта */
text-decoration: none; /* отмена подчеркивания */
text-align: center; /* центровка текста */
padding: 50px 5px 5px; /* внутренние отступы ссылок */
}
.links:hover {
color: #c00; /* цвет текста ссылок под курсором */
}
.image {background: url(images/image.png) 50% 0 no-repeat;} /* иконка картинок */
.image:hover {background: url(images/image_hover.png) 50% 0 no-repeat;} /* иконка картинок при наведении мыши */
.audio {background: url(images/audio.png) 50% 0 no-repeat;}
.audio:hover {background: url(images/audio_hover.png) 50% 0 no-repeat;}
.video {background: url(images/video.png) 50% 0 no-repeat;}
.video:hover {background: url(images/video_hover.png) 50% 0 no-repeat;}
</style>
<body>
<div>
<a class="links image" href="#">Картинки</a>
<a class="links audio" href="#">Аудио</a>
<a class="links video" href="#">Видео</a>
</div>
</body>
</html>Описание примера
IE6 придется немного «пролечить»:
Если вам нужны ссылки вообще без текста, а только с иконками, то можно поступить так. Убрать у ссылок все внутренние отступы и минимальную ширину. Задать им явную ширину и высоту равную размеру иконок.
Закругленные углы ссылок
 В данном примере мы закруглим углы у ссылок с помощь одного из способов закругления углов, описанном в соседнем подразделе. Вариант с применением CSS 3 рассматривать не будем, так как там все очень просто, а лучше сделаем закругления с использованием изображений.
В данном примере мы закруглим углы у ссылок с помощь одного из способов закругления углов, описанном в соседнем подразделе. Вариант с применением CSS 3 рассматривать не будем, так как там все очень просто, а лучше сделаем закругления с использованием изображений.
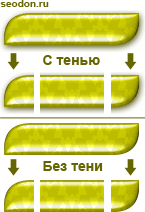
Для этого сначала вырежем несколько заготовок картинок в двух комплектах — для обычных ссылок и ссылок под курсором. У нас оно будут отличаться наличием/отсутствием тени у изображений.
Пример HTML и CSS: ссылки с закругленными углами
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Закругления у ссылок</title>
<style type="text/css">
.links {
display: inline-block; /* делаем ссылки встроенными блоками */
position: relative; /* относительное позиционирование */
height: 28px; /* высота ссылок */
color: #330; /* цвет текста */
text-align: center; /* текст по центру */
text-decoration: none; /* отмена подчеркивания */
font: bold 16px Arial, sans-serif; /* стили шрифта */
background: #c00 url('images/center.png') 0 0 repeat-x; /* фон ссылок */
padding: 7px 34px; /* внутренние отступы */
}
.links:hover {
background: url('images/center_hover.png'); /* фон ссылки под курсором мыши */
}
.links:before, .links:after {
width: 34px; /* ширина псевдоэлементов */
height: 42px; /* высота */
font-size: 0; /* обнуление шрифта */
overflow: hidden; /* обрезка лишнего */
position: absolute; /* абсолютное позиционирование */
top: 0; /* нулевое смещение сверху */
}
.links:before {
content: url('images/left_bok.png'); /* изображение левого бока */
left: 0; /* нулевое смещение слева */
}
.links:hover:before {
content: url('images/left_bok_hover.png'); /* изображение левого бока под курсором мыши */
}
.links:after {
content: url('images/right_bok.png'); /* изображение правого бока */
right: 0; /* нулевое смещение справа */
}
.links:hover:after {
content: url('images/right_bok_hover.png'); /* изображение правого бока под курсором мыши */
}
</style>
<!--[if lte IE 7]>
<style type="text/css">
.links {
z-index: expression(
runtimeStyle.zIndex = 1,
innerHTML = '<span class="left_bok"></span>'
+
innerHTML + '<span class="right_bok"></span>'
);
}
.left_bok, .right_bok {
width: 34px;
height: 42px;
font-size: 0;
overflow: hidden;
position: absolute;
top: 0;
}
.left_bok {
background: url(images/left_bok.png) 0 0 no-repeat;
left: 0;
}
.links:hover .left_bok {
background: url(images/left_bok_hover.png) 0 0 no-repeat;
}
.right_bok {
background: url(images/right_bok.png) 0 0 no-repeat;
right: 0;
margin-left: 100%; /* для IE6 */
left: -34px; /* для IE6 */
}
.links:hover .right_bok {
background: url(images/right_bok_hover.png) 0 0 no-repeat;
}
</style>
<![endif]-->
<body>
<div>
<a class="links" href="#">Ссылка 1</a>
<a class="links" href="#">Ссылка 2</a>
</div>
</body>
</html>Описание примера
Останавливаться на самой технологии закругления не будем, если необходимо, то прочитаете о ней в соответствующем разделе сайта.
Для IE6 и IE7 подключаем дополнительные стили с помощью условных комментариев, но сам CSS-код немного изменяем и делаем его отличным от того, который используется в способах закругления углов:
Закругленные углы ссылок (вариант два)
 Рассмотрим еще один пример закругления углов ссылок, но уже с использованием четырех отдельных изображений-уголков.
Рассмотрим еще один пример закругления углов ссылок, но уже с использованием четырех отдельных изображений-уголков.
Пример HTML и CSS: ссылки с закругленными углами (второй вариант)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Создание закруглений у ссылок</title>
<style type="text/css">
.links {
display: inline-block; /* делаем ссылки встроенными блоками */
color: #000; /* цвет текста в ссылках */
text-decoration: none; /* отменяем подчеркивание */
text-align: center; /* текст в ссылках по центру */
border: 2px #f0c solid; /* стили рамки */
padding: 7px; /* внутренние отступы */
position: relative; /* относительное позиционирование */
}
.links:hover {
color: #fff; /* цвет текста при наведении курсора мыши */
background: #f0c; /* фон при наведении */
}
.links:before, .links:after {
text-align: left; /* содержимое псевдоэлементов выравниваем слева */
height: 11px; /* высота блоков-уголков */
font-size: 0; /* обнуление шрифта (для старых браузеров) */
overflow: hidden; /* обрезание лишнего (для старых браузеров) */
position: absolute; /* абсолютное позиционирование */
right: -2px; /* смещение вправо */
left: -2px; /* смещение влево */
}
.links:before {
content: url('images/corn_lt.png'); /* изображение левого верхнего угла */
background: url('images/corn_rt.png') 100% 0 no-repeat; /* правый верхний угол в виде фона */
top: -2px; /* смещение вверх */
}
.links:after {
content: url('images/corn_lb.png'); /* изображение левого нижнего угла */
background: url('images/corn_rb.png') 100% 0 no-repeat; /* правый нижний угол в виде фона */
bottom: -2px; /* смещение вниз */
}
</style>
<!--[if lte IE 7]>
<style type="text/css">
.links {
zoom: 1;
z-index: expression(
runtimeStyle.zIndex = 1,
innerHTML =
'<span style="width: 11px;height: 11px;position: absolute;font-size: 0;background: url(images/corn_lt.png) no-repeat;left: -2px;top: -2px;"></span>' +
'<span style="width: 11px;height: 11px;position: absolute;font-size: 0;background: url(images/corn_lb.png) no-repeat;left: -2px;bottom: -2px;"></span>' +
'<span style="width: 11px;height: 11px;position: absolute;font-size: 0;background: url(images/corn_rt.png) no-repeat;right: -2px;top: -2px;margin-left: 100%;left: -9px;"></span>' +
'<span style="width: 11px;height: 11px;position: absolute;font-size: 0;background: url(images/corn_rb.png) no-repeat;right: -2px;bottom: -2px;margin-left: 100%;left: -9px;"></span>'
+ innerHTML);
}
</style>
<![endif]-->
<body>
<div>
<a class="links" href="#">Ссылка 1</a>
<a class="links" href="#">Ссылка 2</a>
</div>
</body>
</html>Описание примера
Здесь тоже не будем говорить о самом закруглении, обозначим только отличительные моменты.
