Макеты сайтов
В этом подразделе описаны популярные макеты сайтов, которые чаще всего используются в верстке, а также несколько приемов, придающих им более привлекательный вид. Макеты сделаны с помощью HTML и CSS, поэтому от вас потребуется знание этих языков, чтобы в полной мере понимать принцип верстки. Если же вы их знаете, то значит вам известно, что в HTML и CSS одного и того же результата можно добиться совершенно разными путями. Здесь показаны только некоторые возможные способы.
Макеты делятся на три основных типа:
Кроме колонок в макетах присутствует верхняя часть (хедер) и нижняя (футер), так как они уже давно являются привычной и неотъемлемой частью практически всех сайтов в интернете. По этой же причине здесь вы найдете примеры, позволяющие прижать футер к низу страницы и сделать колонки одинаковой высоты.
Обратите внимание, что практически во всех макетах вы можете поменять некоторые колонки местами, не изменяя HTML-код страниц. Поэтому, во-первых, на основе этих макетов вы можете создать какие-то свои варианты, а во-вторых, если получится так, что вы уже создадите свой сайт и вдруг решите изменить расположение его колонок, то это будет очень легко сделать, просто немного изменив файл со стилями (CSS).
Макеты в две колонки
Фиксированные
Резиновые
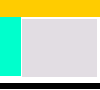
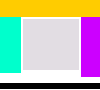
 Две колонки резиновые
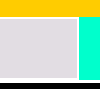
Две колонки резиновые Одна колонка резиновая, вторая фиксированная
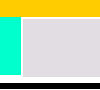
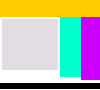
Одна колонка резиновая, вторая фиксированная Две колонки с резиновым контентом впереди
Две колонки с резиновым контентом впереди
Макеты в три колонки
Фиксированные
Резиновые
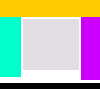
 Три колонки резиновые
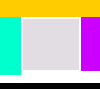
Три колонки резиновые Центральная резиновая, боковые колонки фиксированные
Центральная резиновая, боковые колонки фиксированные Левая резиновая, колонки справа фиксированные
Левая резиновая, колонки справа фиксированные Три колонки с резиновым контентом впереди
Три колонки с резиновым контентом впереди

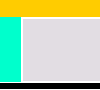
 Две колонки фиксированные
Две колонки фиксированные Две фиксированные колонки с контентом впереди
Две фиксированные колонки с контентом впереди Три колонки фиксированные
Три колонки фиксированные Три фиксированные колонки с контентом впереди
Три фиксированные колонки с контентом впереди