Трехколоночные фиксированные макеты
Трехколоночные фиксированные макеты обычно используются в тех случаях, когда двух колонок для сайта недостаточно, чтобы разместить на его страницах всю информацию необходимую пользователям сайта. При этом автору требуется сделать содержимое сайта определенной ширины, подобранной таким образом, чтобы его страницы можно было комфортно просматривать при большинстве популярных разрешений мониторов. Сегодня указывать ширину HTML-страниц для разрешений меньше 1024px не имеет смысла, если только вы не ориентируетесь на экраны устройств типа смартфонов, телефонов и т.д. Но в этом случае лучшим вариантом будет создание отдельной таблицы стилей для разных типов устройств и подключение ее, например, с помощью HTML-тега <LINK>.
При верстке макетов всегда помните о том, что при добавлении каким-то HTML-элементам внешних полей (CSS margin), внутренних отступов (CSS padding) или рамок (CSS border) их размеры будут увеличены. То есть они станут больше ширины и высоты, указанных в свойствах CSS width и height. Если не учесть этот момент, то весь макет может «поехать» или произойдет наложение некоторых элементов друг на друга. Чтобы этого не случилось необходимо скорректировать ширину и высоту с учетом значений всех свойств CSS.
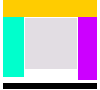
Три колонки фиксированные
Пример HTML и CSS: верстка макета с тремя фиксированными колонками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Три колонки фиксированной ширины</title>
<style type="text/css">
body {
color: #000; /* цвет текста страницы */
background: #fff; /* цвет фона */
margin: 0; /* убираем поля по краям */
}
#wrapper {
width: 1000px; /* ширина макета */
margin: 0 auto; /* отцентровка */
}
#header {
height: 100px; /* высота шапки */
background: #fc0; /* фон */
}
#menu {
width: 250px; /* ширина меню */
height: 300px; /* высота */
float: left; /* всплытие влево */
background: #0fc; /* фон */
}
#sidebar {
width: 200px; /* ширина сайдбара */
height: 300px; /* высота */
float: right; /* всплытие вправо */
background: #c0f; /* фон */
}
#content {
background: #eee; /* фон контента */
height: 300px; /* высота */
margin: 0 200px 0 250px; /* боковые поля */
}
#footer {
height: 50px; /* высота футера */
color: #fff; /* цвет текста */
background: #000; /* фон */
clear: both; /* прерывание обтекания */
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">Шапка</div>
<div id="menu">Меню</div>
<div id="sidebar">Сайдбар</div>
<div id="content">Контент</div>
<div id="footer">Футер</div>
</div>
</body>
</html>Описание макета
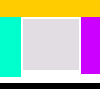
Три фиксированные колонки с контентом впереди
Пример HTML и CSS: верстка макета с тремя фиксированными колонками и контентом впереди
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Три колонки фиксированной ширины с контентом впереди</title>
<style type="text/css">
body {
color: #000; /* цвет текста страницы */
background: #fff; /* фоновый цвет */
margin: 0; /* обнуление полей по краям */
}
#wrapper {
width: 1000px; /* ширина макета */
margin: 0 auto; /* установка его по центру */
}
#header {
height: 100px; /* высота шапки */
background: #fc0; /* фон */
}
#cont_wrap {
float: left; /* всплытие контентной обертки влево */
width: 100%; /* ее ширина */
}
#content {
background: #eee; /* фон контента */
margin: 0 200px 0 250px; /* боковые поля */
height: 300px; /* высота */
}
#menu {
width: 250px; /* ширина меню */
height: 300px; /* высота */
background: #0fc; /* фон */
float: left; /* всплытие влево */
margin-left: -1000px; /* левый отрицательный марджин */
}
#sidebar {
width: 200px; /* ширина сайдбара */
height: 300px; /* высота */
background: #c0f; /* фон */
float: left; /* всплытие влево */
margin-left: -200px; /* левый отрицательный марджин */
}
#footer {
height: 50px; /* высота футера */
color: #fff; /* цвет текста */
background: #000; /* фон */
clear: both; /* прерывание обтекания */
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">Шапка</div>
<div id="cont_wrap">
<div id="content">Контент</div>
</div>
<div id="menu">Меню</div>
<div id="sidebar">Сайдбар</div>
<div id="footer">Футер</div>
</div>
</body>
</html>
 Три колонки фиксированные
Три колонки фиксированные Три фиксированные колонки с контентом впереди
Три фиксированные колонки с контентом впереди